Пиксель — Википедия
 Увеличенный участок растрового изображения: слева — отдельные пиксели, полученные размножением исходных при масштабировании, справа — то же, но с бикубической интерполяцией.
Увеличенный участок растрового изображения: слева — отдельные пиксели, полученные размножением исходных при масштабировании, справа — то же, но с бикубической интерполяцией.
![]()
Увеличенный участок растрового изображения.
![]()
Реконструкция из множества пиксельных значений, использование точек, линий, сглаживания
Матрица ЖК-монитора
Пи́ксель, пи́ксел (иногда пэл, англ. pixel, pel — сокращение от piсtures element, которое в свою очередь сокращается до pix element,[1] в некоторых источниках piсture cell — букв. элемент изображений) или элиз (редко используемый русский вариант термина) — наименьший логический двумерный элемент цифрового изображения в растровой графике, или [физический] элемент матрицы дисплеев, формирующих изображение. Пиксель представляет собой неделимый объект прямоугольной или круглой формы, характеризуемый определённым цветом (применительно к плазменным панелям, газоплазменная ячейка может быть восьмиугольной. Растровое компьютерное изображение состоит из пикселей, расположенных по строкам и столбцам.
Также пикселем ошибочно называют элемент светочувствительной матрицы (сенсель — от sensor element).
Чем больше пикселей на единицу площади содержит изображение, тем более оно детально. Максимальная детализация растрового изображения задаётся при его создании и не может быть увеличена. Если увеличивается масштаб изображения, пиксели превращаются в крупные зёрна. Посредством интерполяции ступенчатость можно сгладить. Степень детализации при этом не возрастает, так как для обеспечения плавного перехода между исходными пикселями просто добавляются новые, значение которых вычисляется на основании значений соседних пикселей исходного изображения.
Каждый пиксель растрового изображения — объект, характеризуемый определённым цветом, яркостью и, возможно, прозрачностью. Один пиксель может хранить информацию только об одном цвете, который и ассоциируется с ним (в некоторых компьютерных системах цвет и пиксели представлены в виде двух раздельных объектов, например, в видеосистеме ZX Spectrum).
Пиксель — это также наименьшая единица растрового изображения, получаемого с помощью графических систем вывода информации (компьютерные мониторы, принтеры и т. д.). Разрешение такого устройства определяется горизонтальным и вертикальным размерами выводимого изображения в пикселях (например, режим VGA — 640×480 пикселей). Пиксели, отображаемые на цветных мониторах, состоят из триад (субпикселей красного, зелёного и синего цветов, расположенных рядом в определённой последовательности). Для ЭЛТ-монитора число триад на один пиксель не фиксировано и может составлять единицы или десятки; для ЖК-монитора (при правильной настройке ОС) на один пиксель приходится ровно одна триада, что исключает муар. Для видеопроекторов и печатающих устройств применяется наложение цветов, где каждая составляющая (RGB для проектора или CMYK для принтера) целиком заполняет данный пиксель.
| Кратные | Дольные | ||||||
|---|---|---|---|---|---|---|---|
| величина | название | обозначение | величина | название | обозначение | ||
| 101 пикс | декапиксель | дапикс | dapel | 10−1 пикс | деципиксель | дпикс | dpel |
| 102 пикс | гектопиксель | гпикс | hpel | 10−2 пикс | сантипиксель | спикс | cpel |
| 103 пикс | килопиксель | кпикс | kpel | 10−3 пикс | миллипиксель | мпикс | mpel |
| 106 пикс | мегапиксель | Мпикс | Mpel | 10−6 пикс | микропиксель | мкпикс | µpel |
| 109 пикс | гигапиксель | Гпикс | Gpel | 10−9 пикс | нанопиксель | нпикс | npel |
| 1012 пикс | терапиксель | Тпикс | Tpel | 10−12 пикс | пикопиксель | ппикс | ppel |
| 1015 пикс | петапиксель | Ппикс | Ppel | 10−15 пикс | фемтопиксель | фпикс | fpel |
| 1018 пикс | эксапиксель | Эпикс | Epel | 10−18 пикс | аттопиксель | апикс | apel |
| 1021 пикс | зеттапиксель | Зпикс | Zpel | 10−21 пикс | зептопиксель | зпикс | zpel |
| 1024 пикс | иоттапиксель | Ипикс | Ypel | 10−24 пикс | иоктопиксель | ипикс | ypel |
| применять не рекомендуется | |||||||

Слово «пиксель» было впервые опубликовано в 1965 году Фредериком Биллингсли из лаборатории реактивного движения для описания графических элементов видеоизображений от космических зондов к Луне и Марсу. Однако Биллингсли не сам придумал термин. Он узнал слово «пиксель» от Кита Макфарленда (Link Division of General Precision, Пало-Алто), который также не знал, откуда слово взялось. Макфарленд просто сказал, что оно «использовалось в то время» (около 1963 года).
Слово представляет собой сочетание pix (от picture — изображение) и element (элемент). Слово pix появилось в заголовках журнала Variety в 1932 году, как аббревиатура для слова pictures в отношении фильмов. К 1938 году «pix» использовалось фотожурналистами в отношении неподвижных изображений.
Понятие «элемент изображения» относится к самым ранним дням телевидения, например, как Bildpunkt (немецкое слово для пикселя, буквально «точка изображения») в немецком патенте от 1888 года за авторством Пола Нипкова. По другой версии, самая ранняя публикация самого термина элемент изображения имела место в журнале Wireless World в 1927 году, хотя термин использовался и ранее в различных патентах США, поданных ещё в 1911 году.
Некоторые авторы объясняют пиксель как picture cell (клетка или ячейка изображения), начиная с 1972 года. В графике и обработке изображений и видео вместо pixel часто используется сокращение pel. Например, IBM использовали его в своем Technical Reference для первой модели PC.
Относительно нормативности использовании термина в форме «пиксел» либо «пиксель» имеются различные мнения. Так, «Русский орфографический словарь РАН»[4] квалифицирует форму «пиксел» как общеупотребительную, а форму «пиксель» как характерную разговорной профессиональной или разговорной и профессиональной речи (в сокращениях словаря нет расшифровки для разг. проф. речи, но есть отдельно разг. — разговорное, проф. — профессиональное[5]; однозначной расшифровки этого определения не даёт и справочная служба русского языка на портале Грамота.ру[6]). С другой стороны, действующий ГОСТ 27459-87[7] предусматривает термин «пиксель» как единственно возможный для использования в области применения указанного стандарта (компьютерная графика) и который «является обязательным для применения в документации и литературе всех видов, входящих в сферу действия стандартизации или использующих результаты этой деятельности». При этом ГОСТ 27459-87 под термином «пиксель» понимает «наименьший элемент поверхности визуализации, которому может быть независимым образом заданы цвет, интенсивность и другие характеристики изображения».
Мониторы компьютеров формируют из пикселей изображения, которое часто представляет собой графический интерфейс пользователя. Разрешением этого изображения на экране компьютерного монитора называется разрешением дисплея и определяется свойствами этого дисплея и видеокартой компьютера. Жидкокристаллические мониторы имеют определяемое их конструкцией собственное (так называемое «родное») разрешение. Каждый пиксель цветного монитора состоит из триад светящихся элементов красного, зелёного и синего цвета, число таких триад и является родным разрешением. На некоторых мониторах на электронно-лучевых трубках, число строк развёртки электронного луча и модуляции его яркости, формирующей элементарные пиксели вдоль строки, может быть фиксированным, а потому фиксируется родное разрешение. Однако большинство мониторов на электронно-лучевых трубках не имеет фиксированного числа строк развёртки электронного луча, а потому они не имеют «родного» разрешения — вместо этого они имеют целый ряд разрешений, которые аппаратно поддерживаются как самим монитором, так и управляющей им видеокартой. В большинстве случаев пользователь жидкокристаллического дисплея заинтересован в получении максимально чёткого изображения, в таком случае рекомендуется настраивать разрешение дисплея компьютера соответствующим «родному» разрешению монитора.
Шкала пикселей использует в астрономии угловое расстояние между двумя объектами на небе, которые попадают в один пиксель друг от друга на детекторе (CCD или инфракрасного чипа). Шкала s измеряется в радианах отношением пиксельного р и фокусного расстояния F из предыдущих оптики, S = P / F (фокусное расстояние является произведением фокусного соотношения по диаметру соответствующей линзы или зеркала). Поскольку р обычно выражается в единицах угловых секунд на пиксель, потому что 1 радиан равен 180/π×3600≈206,265 секунды дуги, из-за диаметра часто даются в миллиметрах и размеров пикселей в микрометре, что даёт ещё один фактор 1000, формула часто используется как s=206p/f.
Многие дисплеи и изображения систем по разным причинам не способны отображать или воспринимать различные цветовые каналы в одном и том же месте. Таким образом, пиксельная сетка делится на одноцветные области, которые способствуют отображению или восприятию цвета при просмотре на расстоянии. В LCD-, LED- и плазменных дисплеях эти одноцветные области являются отдельно адресуемыми элементами (субпикселями). Например, ЖК-дисплеи, как правило, делят каждый пиксель по горизонтали на три субпикселя. Когда квадратный пиксель делится на три субпикселя, каждый субпиксель обязательно является прямоугольным. В терминологии дисплейной промышленности субпиксели часто называют пикселями, так как они являются основными адресуемыми элементами в точке видимых аппаратных средств, а следовательно, используются пиксельные схемы, а не подпиксельные.
Мегапиксель (Mpx) составляет миллион пикселей; этот термин используется не только для количества пикселей в изображении, но и выражает количество сенсорных элементов изображения цифровых камер или числа дисплейных элементов цифровых дисплеев. Например, камера, которая выдаёт 2048×1536 пикселей изображения (3 145 728 готовых изображений пикселей), обычно использует несколько дополнительных строк и столбцов элементов датчика и обычно говорят «3,2 мегапикселя» или «3,4 мегапикселя», в зависимости от того, содержит ли «эффективные» или «общее» количество пикселей.
Что такое пиксель и разрешение

Пиксель
Пиксель (Pixel) – наименьший элемент двумерного изображения в растровой графике.
Каждый наименьший элемент обладает своим цветом, яркостью и, возможно, прозрачностью.
Посмотрим под увеличением, как выглядит «пиксельная сетка».
Для примера используется изображение, которое доступно тут.
 Увеличенный участок растрового изображения. Пиксельная сетка, структура.
Увеличенный участок растрового изображения. Пиксельная сетка, структура.
Количество пикселей определяет уровень точности, детальности изображения (фотографии) и значение разрешения.
Количество пикселей связано с объемом мегапикселей в параметрах фотоаппарата.
Если фотоаппарат обладает 18.7-мегапиксельной камерой, то максимальный размер будет 5184х3436, это означает, что фотография будет иметь 5184 пикселя по ширине и 3436 по высоте.
Разрешение
Размер изображения в пикселях измеряет общее число пикселей по ширине и высоте.
Разрешение (Resolution) – величина, определяющая четкость деталей растрового изображения. Чаще всего она устанавливается в количестве пикселей на дюйм (Pixels Per Inch / PPI).
Чем больше пикселей на меру измерения, тем выше разрешение.
Чем выше разрешение, тем лучше качество печати.
Рассмотрим на примере разницу разрешений.
Ниже представлено 2 варианта фотографии с разным разрешением.
 Сравнение фотографии с разрешением 300-ppi и 30-ppi.
Сравнение фотографии с разрешением 300-ppi и 30-ppi.
При создании документа в Фотошопе (Файл – Создать | File – New / Сочетание клавиш «Ctrl+N») можно установить параметр «Разрешение» (Resolution).
 Параметр «Разрешение» (Resolution) при создании нового изображения в Фотошоп.
Параметр «Разрешение» (Resolution) при создании нового изображения в Фотошоп.
Оптимальное, рекомендованное значение – 72 пикс/дюйм (Pixels Per Inch / PPI).
Мы рассмотрели понятия «пиксель» и «разрешение» относительно растровых изображений и программы Фотошоп.
Автор: Даниил Богданов
⇐ • Настройки Фотошопа (предыдущая страница учебника)
• Цвета (следующая страница учебника) ⇒
Пиксел — это… Что такое Пиксел?
Увеличенный участок растрового изображения: слева — отдельные пикселы, полученные размножением исходных при масштабировании, справа — то же, но с бикубической интерполяцией.
Пи́ксел (в разговорной речи пи́ксель, иногда пэл, англ. pixel, pel — сокращение от picture element или picture сell — элемент изображения) или элиз (редкоиспользуемый русский вариант термина) — наименьший логический элемент двумерного цифрового изображения в растровой графике. Пиксел представляет собой неделимый объект прямоугольной, обычно квадратной, или круглой формы, обладающий определённым цветом. Растровое компьютерное изображение состоит из пикселов, расположенных по строкам и столбцам.
Чем больше пикселов на единицу площади содержит изображение, тем более оно детально. Максимальная детализация растрового изображения задаётся при его создании и не может быть увеличена. Если увеличивается масштаб изображения, пикселы превращаются в крупные зёрна. Посредством интерполяции ступенчатость можно сгладить. Степень детализации при этом не возрастает, так как для обеспечения плавного перехода между исходными пикселами просто добавляются новые, значение (цвет) которых вычисляется на основании цвета соседних пикселов исходного изображения.
Каждый пиксел растрового изображения — объект, характеризуемый определённым цветом, градацией серого цвета и, возможно, прозрачностью. Один пиксел может хранить информацию только об одном цвете, который и ассоциируется с ним (в некоторых компьютерных системах цвет и пикселы представлены в виде двух раздельных объектов, например, в видео-системе ZX Spectrum).
Фрагмент матрицы ЖК монитора (0,78×0,78 мм), увеличенный в 46 раз
Пиксел — это также наименьшая единица растрового изображения, получаемого с помощью графических систем вывода информации (компьютерные мониторы, принтеры и т. д.). Разрешение такого устройства определяется горизонтальным и вертикальным размерами выводимого изображения в пикселах (например, режим VGA — 640×480 пикселов). Пикселы, отображаемые на цветных мониторах, состоят из триад (субпикселей красного, зелёного и синего цветов, расположенных рядом в определённой последовательности). Для ЭЛТ-монитора число триад на один пиксел не фиксировано и может составлять единицы или десятки; для ЖК-монитора (при правильной настройке ОС) на один пиксел приходится ровно одна триада, что исключает муар. Для видеопроекторов и печатающих устройств применяется наложение цветов, где каждая составляющая (RGB для проектора или CMYK для принтера) целиком заполняет данный пиксел.
Варианты произношения и написания
Относительно нормативности использовании термина в форме «пиксел» либо «пиксель» имеются различные мнения. Так «Русский орфографический словарь РАН»[1] квалифицирует форму «пиксел» в качестве рекомендованной, а форме «пиксель» устанавливает возможность применения только в разговорной профессиональной речи. Последнее вступает в противоречие с ГОСТ 27459-87[2], который предусматривает термин «пиксель» как единственно возможный для использования в области применения указанного стандарта (машинная графика) и «является обязательным для применения в документации и литературе всех видов, входящих в сферу действия стандартизации или использующих результаты этой деятельности». При этом ГОСТ 27459-87 под термином «пиксель» понимает «наименьший элемент поверхности визуализации, которому может быть независимым образом заданы цвет, интенсивность и другие характеристики изображения».
См. также
Примечания
Пользуясь достижениями компьютерных технологий, будь то планшет, смартфон, ноутбук или стационарный компьютер, мы даже не задумываемся, насколько сложны эти устройства с технической точки зрения и из каких почти микроскопических частей состоят элементы, которые в плане функциональности играют важную роль. И это, кстати, касается не только «начинки» гаджета, но и многих элементов, которые мы видим постоянно. Что такое современный смартфон? Это в первую очередь картинка. А из чего состоит это самое изображение на экране? Пора рассказать вам о таком интереснейшем понятии, как пиксель.

Само слово отнюдь не новое и знакомо большинству пользователей. Это определение часто применяется, чтобы обозначить качество картинки. Но что же представляет собой пиксель, как отдельная единица, каков его размер и какую роль он играет?
1. Пиксель – атом цифрового изображения
Если не вдаваться в скучную техническую терминологию, пиксель можно определить как базовую, самую маленькую единицу измерения изображения на мониторе. Это крошечная точка, которая имеет чаще всего округлую или прямоугольную форму, если посмотреть на нее под сильным увеличением. Цветность пикселей может быть разной. Существуют как черно-белые элементы, так и цветные. А их сочетание как раз и позволяет создавать красочные кадры на экранах современных устройств.
2. Пиксели и размер изображения
Сам по себе пиксель очень мал и, казалось бы, не имеет большого значения для всего изображения – всего лишь точка. Но наверняка вы встречали характеристики картинок и фотографий по количеству пикселей. Например, фото разрешением 300х100 пикселей. На деле это означает, что в конкретном изображении содержится 300 пикселей в горизонтальном расположении и 100 пикселей в вертикальном. Этот показатель в профессиональном языке имеет наименование плотности.

3. Как качество изображения зависит от количества пикселей?
Плотность пикселей имеет колоссальную важность при оценке качества и отдельного изображения, и монитора в целом. Эта характеристика считается ведущей, когда мы заговариваем о качестве цветопередачи и контурах изображения. Чем большее количество маленьких точек-пикселей монитор способен вместить, тем более четким, ярким и насыщенным будет картинка. Следовательно, такой монитор будет востребованным среди покупателей.
4. Какое информационное наполнение имеет пиксель?
Несмотря на свои более чем скромные размеры, пиксель обладает пятью информационными составляющими: три ответственны за цветовое решение пикселя. От них зависит, будет он иметь только два базовых цвета — черный и белый — или окажется более ярким. А вот две остальные составляющие определяют его расположение в пространстве монитора или экрана смартфона. Вся эта информация доступна головному считывающему элементу устройства, которое практически мгновенно способно распознать параметры каждого пикселя и найти для него правильное место, чтобы получилась нужная картинка.

5. Мегапиксель — это сколько?
Сама приставка «мега-» уже дает основания сделать предположение, что эта единица будет больше обычного пикселя. Если вы так думаете, то не ошибаетесь. Мегапиксель это прямоугольник, состоящий из одного миллиона крошечных пикселей, расположившихся в вертикальном и горизонтальном направлении. Этот параметр используется чаще всего для определения размерных параметров существующего изображения.
Текст: Flytothesky.ru
Читайте также:
Почему буквы на клавиатуре расположены именно в таком порядке
Поделитесь постом с друзьями!
Что такое пиксель? Какой размер и цвет пикселя?
Пиксель — минимальный элемент любого растрового двумерного изображения. Это точка, которая имеет определенный цвет и местоположение.
Название «пиксель» (или пиксел) — сокращение от piсture element, элемент изображения. В русскоязычной литературе лет 20 назад можно было увидеть сокращение элиз, но оно не прижилось.
Также пикселем называют элементы матрицы дисплеев и цифровых датчиков изображения (хотя для датчиков лучше подходит сенсель — сенсорный элемент).
Что такое растровое изображение
Пиксели объединяют в растровые изображения. Это матрицы (двумерные таблицы), которые состоят из клеток-пикселей.
В каждом растровом изображении определенное количество точек по горизонтали и по вертикали. Все столбцы включают одинаковое количество пикселей. Как и все строки.
Важно, что пиксель неделимый. Если в атоме можно выделить ядро и электроны, то с пикселем такой номер не пройдет. Сделать из одного пикселя несколько (например, при увеличении картинки) может только специальный алгоритм. Но тогда, по сути, это будут уже элементы нового изображения — и также неделимые.
Разве бывают не растровые изображения? Да, векторные. Это скорее набор формул, по которым рисуются линии и заполняются пространства между ними. Векторное изображения можно уменьшить или увеличить без потери качества. Когда же вы растягиваете растровое изображение, появляется зернистость и дефекты — как если бы вы, к примеру, составили свой портрет из крупных кубиков вместо мелких деталей Lego.
Что такое разрешение изображения
Разрешение изображения определяют в пикселях. Вы могли встречать два варианта:
ширина и высота картинки, например, 1920х1080 пикселей;
плотность пикселей — например, 300 пикселей на дюйм (ppi — pixels per inch).
В первом случае всё понятно: цифры показывают, сколько пикселей в строке, а сколько — в столбце. Если же говорят о плотности, то представляют квадрат со стороной в один дюйм (2,54 см) и считают, сколько пикселей в нем поместится (на площади, а не по одной стороне).
Чем выше разрешение, тем лучше детализировано изображения, тем больше деталей можно рассмотреть. Тем мельче физический размер самого пикселя, а значит, можно передать тончайшие линии и мягкие переходы цвета.
Именно поэтому производители смартфонов, телевизоров и другой техники делают такой акцент на больших цифрах. Но дело в том, что человеческий глаз не способен воспринять больше 300 пикселей на дюйм. Изображение такого разрешения и выше он видит цельным и не разделяет на отдельные точки. Но если повышать разрешение, мы этого не увидим — только переплатим.
Какой формы пиксель
Из уроков математики мы знаем, что у точки нет ни формы, ни размера. Это лишь абстракция. Круглые точки потому, что такой след оставляет грифель карандаша или стержень ручки.
В цифровом растровом изображении пиксели считаются квадратными. Ведь это ячейки таблицы, которые расположены в вертикальных столбцах и горизонтальных строках строго друг за другом.
Пиксели на экранах устройств могут иметь разную форму — всё зависит от технологии производства экрана. Обычно один пиксель отображается с помощью трех цветных элементов (красного, зеленого и синего), которые могут светиться с разной интенсивностью. Форма и расположение этих элементов бывают разными. Также порой для корректной цветопередачи используется два элемента красного цвета, один зеленый и один синий; комбинации могут быть и другими.
Но логически пиксели всё равно представляют в виде квадратов. Так проще и понятнее.
08 апреля, 2020
Автор: Maksim
Пиксели являются важной составляющей любого дисплея, из них состоит любая картинка, которую вы видите на своем мониторе или смартфоне.
Это несомненно важный термин, значение которого следует знать каждому. Ведь при выборе нового монитора, телевизора или смартфона вы несомненно столкнетесь с ним, читая в характеристиках про разрешение их дисплея/монитора.

В материале о том, как сделать скриншот на компьютере, мы уже затрагивали смежную тему пикселей. Сейчас вы узнаете, что это такое и сможете легко в них разобраться.
Что такое пиксель
Пиксель (pixel) — это минимальная единица, элемент, из чего состоит изображение — точка определенного цвета, которая выводится на экране в заданном месте. В зависимости от типа дисплея на котором он выводится зависит его форма и подача цвета. Обычно может быть трех основных цветов: синего, красного и зеленого, светящихся с разной интенсивностью, что позволяет видеть нам богатую цветовую палитру. Но, бывает и других форм, и цветов.

По сути — это точки из которых строится все изображение, которое мы видим на экране. Совокупность их цвета и места расположения — создает картинку на любом устройстве, на котором есть дисплей, кроме векторных мониторов (это редкость).
Экран дисплея состоит из определенного количества ячеек для вывода пикселей, выглядит это, как сетка или соты. Количество таких ячеек по горизонтали и вертикали на дисплее называется разрешением дисплея/экрана. Чем выше разрешение монитора — тем выше четкость выводимой на нем информации.
Pixel обычно имеет квадратную форму, но в цифровых форматах NTSC и PAL он может быть прямоугольным. Также, бывает и круглой формы.
Как работает вывод пикселей на мониторе
Как уже писалось выше — матрица дисплея состоит из определенного количества ячеек для вывода пикселей. Это называется физическое разрешение экрана. Это может быть: HD (1280х720), Full HD (1980х1080), 4K (3840х2160) и т.д. Соответственно от этого зависит на сколько высокого разрешения — качества, будет выводится на нем контент. Например, на Full HD мониторе идеальным для вывода контентом будет — 1920х1080 точек на дюйм.

Чтобы картинка выводилась на ваш экран правильно, ее обрабатывает видеокарта или видеочип устройства, с которого вы ее смотрите. Если разрешение изображения меньше, чем самого экрана, то происходит процесс сглаживания и растягивания картинки до нужных размеров. Качество при этом выводимой информации падает — резкость уменьшается, т.к. деталей становится меньше.
Цвет, которого может быть пиксель, тоже определяется экраном, так, например, на моделях с 8-битовым дисплеем, он может быть 256 разных цветов, а вот у 24-битных, уже целых 16 миллионов.
Что такое мегапиксель
Мегапиксель (Мп, Mpx, megapixel) — это один миллион пикселей. Термин часто используется для обозначения количества пикселей в получаемых снимках и видео у фото/видео камер.

Так, например, фото размером в 4032х3024 с которым фотографирует iPhone 7 равняется 12 мегапикселям (просто умножьте количество по горизонтали на кол-во по вертикали). Поэтому при выборе такой техники — выбирайте модель с большим количеством МП.
Пиксели картинки
Любая растровая графика состоит из мелких пиксельных точек, при увеличении их можно увидеть. Чем больше их содержит картинка — тем более она детализирована и будет выглядеть качественной на экране любого разрешения. На скриншоте снизу вы можете увидеть, как выглядит Pixel при увеличении.

Также, важно понимать, что любое изображение, видео или другая информация, которую вы видите на своем экране выводится в виде растровой графики — картинки, которая разбита на точки, расположенные на дисплее в определенной последовательности и цвете.
Размер пикселя
Pixel является простой точкой. Его размер, который вы видите на экране своего девайса, зависит от поддерживаемого разрешения дисплея. Чем больше экран и чем меньше его разрешение — тем больше будет физический размер пикселя. Соответственно, также это работает и в другую сторону — точка будет малюсенькой на мелком экране с высокой плотностью.

Человеческий глаз не идеален, поэтому нет смысла гнаться за высоким разрешением. Вы практически не увидите разницы на телевизоре 43 дюйма в Full HD и 4К с расстояния двух метров. Разница настолько незначительна, что если вы ее и заметите, то будете обращать на это внимание лишь первые несколько минут. А вот искать контент соответствующего размера придется, так, если на 4К запустить просто Full HD или еще хуже, к примеру, HD Ready — то картинка будет размытой.
Наверное, вы замечали, что в телефоны с маленькими экранчиками зачем-то ставят матрицы с огромным разрешением. Этот маркетинговый ход, который говорит нам, что картинка так будет лучше, качество тоже и т.д. — отлично помогает компаниям замедлять старые девайсы и делать так, чтобы вы бежали за новым телефоном. Ведь, чем выше плотность выводимых точек на дюйм — тем больше ресурсов будет требоваться от начинки аппарата для его обработки. А смысла в этом практически нет — разница абсолютно незначительна.

Так, одна и та же картинка, в одном разрешении и выводимом физическом размере 1 к 1 на двух девайсах может выглядеть совершенно по-разному. На телефоне это будет мыльное изображение в 640х480px, а на мониторе компьютера с Full HD — вполне себе нормально смотреться.
Если вы покупаете, какое-либо фото/видео записывающее устройство, то берите модель, которая обладает более совершенной камерой с большим количеством мегапикселей. Так можно быть точно уверенным, что картинка, сделанная ими будет выглядеть отлично на любом устройстве.
Разрешение изображения — что это
Разрешение изображения (фото, картинки) — это плотность пикселей из которого оно состоит в их количестве по вертикали и диагонали. От этого параметра будет зависеть насколько четкой и детализированной будет картинка. Это важный момент при выборе камер и других устройств, делающих фотографии или сканы.

Разрешение картинки, фотографии бывает самым разным, на данный момент с появлением мониторов с большим разрешением экрана, следует выбирать соответствующий контент. А устройства делающие снимки — с хорошей камерой с большим количество мегапикселей. Чтобы на фото пиксели были не видны — учитывайте этот момент.
В заключение
Вот вы и узнали, что такое пиксель это в информатике. Как видите все довольно легко и просто, в следующих статьях будут еще детальные статьи по данном теме, так что — заходит почаще!
Пиксели (пиксель) – это точки, которые используются для отображения изображения на экране монитора или в печатном виде.
Как правило, данный термин используется в сфере цифровых технологий, но может быть обобщен, и применим к обозначению наименьшей составляющей единицы изображения.
Стоит понимать, что пиксели не являются мерой размера изображения, хотя люди довольно часто используют данное значение именно для этого. Многие цифровые камеры используют показатель количества пикселей на дюйм (PPI), что в реальности влияет больше на качество картинки, чем на его физический размер. Буквально, это значит, что изображение будет красиво и равномерно отображаться на мониторах разного размера.
Пиксель и монитор.
Если присмотреться к экрану монитора, то можно увидеть что он состоит из многомиллионной сетки пикселей. Также, мониторы имеют битовую глубину, от которой зависит то, сколько цветов может отображать каждый пиксель. Например, на 8-битовом дисплее каждый блок может отображать 8-битный цвет, равный 28 степеням или 256 цветам. С 24-битными дисплеями каждый пиксель может отображать более 16 миллионов цветов.
Из чего состоит пиксель?
Хотя пиксели являются самыми маленькими целыми элементами изображения, они состоят из более мелких составляющих. К примеру, в стандартном RGB-мониторе каждый пиксель состоит из трех точек. А именно из красной, синей и зеленой, которые при необходимости создают нужный цвет.
Количество пикселей по горизонтали и вертикали, называется разрешением изображения. Чем больше пикселей находится на небольшой площади, тем сложнее различить отдельные элементы, это и называется разрешением высокого качества.
Не все пиксели квадратные.
Хотя в большинстве компьютерных мониторов используются квадратные пиксели, существуют цифровые форматы видео, использующие прямоугольные пиксели. Это NTSC и PAL, у которых соотношение сторон не является 1:1.
Получи плюсик к карме — поделись добром с друзьми:
VK
Узнайте, как изменить размер ваших изображений без потери качества с помощью Shutterstock Editor. Также узнайте, как быстро конвертировать изображения в пиксели.
Покрыть изображение через Романа Самборского.
Каждое изображение имеет три основных функции, о которых вам необходимо знать при загрузке в Интернет.
- Размер файла , который измеряется в байтах (килобайтах, мегабайтах и т. Д.)
- Dimension, то есть ширина х высота в любых единицах измерения (пиксели для цифровых, дюймы или сантиметры для печати)
- Resolution, который измеряется в точках на дюйм для печати (DPI) или в пикселях на дюйм для цифровых (PPI)
Веб-сайты предъявляют различные требования и ограничения в отношении этих трех функций изображения.В идеале вы хотите внести изменения в свои изображения в соответствии с этими требованиями перед их загрузкой. Хотя многие веб-сайты изменяют размеры изображений автоматически, этот автоматический процесс может ухудшить качество изображения как в разрешении, так и в цвете. Загрузка с указанием точного размера гарантирует, что ваши изображения будут минимально затронуты и, следовательно, не искажены.
«Изменить размер» может означать одно из двух: уменьшение размера файла изображения и изменение размеров изображения. Они идут рука об руку, но для целей этой статьи мы обсудим , как изменить изображений в размере .
При изменении размера изображения вы изменяете размеры и плотность пикселей, которые определяют его качество. Связь между разрешением и измерением напрямую связана. Если вы уменьшите количество пикселей на квадратный дюйм (PPI) в изображении, вы эффективно увеличите размеры. Размеры определяют размер изображения на экране.
Если это сбивает с толку, просто помните:
- Больше пикселей на дюйм = лучшее разрешение
- Меньше пикселей на дюйм = меньшее разрешение
Преобразовать дюймы в пиксели
Пиксели являются стандартной единицей измерения для экранов.
www.shutterstock.com
Любое изображение со сканера, цифровой камеры или компьютера — это цифровое изображение. Компьютерные изображения были «оцифрованы» — процесс, который преобразует цветное изображение реального мира в цифровые компьютерные данные, состоящие из строк и столбцов миллионов образцов цвета, измеренных по исходному изображению.
Как камера делает изображение? Как это можно отличить девочку от дерева или от пикапа? Это просто не может, конечно, камера неописуемо тупа на сцене, по сравнению с человеческим мозгом.Все, что видит камера, — это капля света, которую она пытается воспроизвести, какой бы она ни была (она понятия не имеет, что это такое).
Принцип работы пленочной камеры заключается в том, что объектив фокусирует изображение на поверхности пленки. Цветная пленка имеет три слоя эмульсии, каждый слой чувствителен к разному цвету, и (слайд) пленка записывает на каждом крошечном пятне пленки, чтобы воспроизвести тот же цвет, что и изображение, проецируемое на нее, так же, как и линзовая пила. Это аналоговое изображение, которое видят наши глаза, поэтому мы можем держать развернутый фильм и смотреть на него.Это не сложно представить. Тем не менее, цифровой это нечто совсем другое.
Это цифровая камера создает эту копию цветного изображения с помощью CCD или CMOS-чипа за объективом. Линза фокусирует то же аналоговое изображение на этот цифровой датчик, который состоит из сетки из множества крошечных светочувствительных ячеек или датчиков, разделенных на общую площадь изображения на строки и столбцы огромного количества очень маленьких подрайонов. 12-мегапиксельная камера CCD имеет сетку из 4288×2848 датчиков (12 миллионов из них).Каждый датчик проверяет и запоминает цвет (три цвета, красный, зеленый и синий, называемый RGB) крошечной области (там, где она была на раме датчика). Цифровое запоминание цветов осуществляется путем оцифровки (преобразования в числа) аналогового цвета в три числовых (цифровых) значения, представляющих цвет. Такая организация числовых данных называется пикселями. Пиксель содержит цифровые числовые данные цвета RGB (числа) одной крошечной площади поверхности. Он создает массив строк и столбцов пикселей, возможно, размером 4288×2848 пикселей (12 мегапикселей).Говоря о выходном JPG-изображении (пропуская некоторые вещи), мы получаем из камеры то, что каждый пиксель изображения будет состоять из трех числовых компонентов RGB (что, возможно, сравнимо с тремя слоями цветной пленки, но совершенно по-другому). ). Цвет пикселя будет одним из 16 миллионов цветов (256 оттенков красного, 256 зеленого, 256 синего, поэтому 256x256x256 = 16,8 миллиона возможных комбинаций). Но любой пиксель всегда ТОЛЬКО ОДИН ЦВЕТ, какой бы цвет он не видел в этой крошечной области сенсора. Снова, пиксель — это просто «цвет», взятый из области кадра
Сканер
A имеет однорядный массив похожих ячеек, и двигатель каретки перемещает этот ряд датчиков вниз по странице, образуя столбцы во многих строках, образуя полную сетку изображения. Окончательные изображения практически одинаковы (сканер и камера), оба состоят из пикселей. Цифровой это все о пикселях. Все, что есть, это пиксели.
В любом случае (сканер и камера) цвет и яркость каждой крошечной области, видимой датчиком, «отбираются», означая, что значение цвета каждой области измеряется и записывается как числовое значение, которое представляет цвет там.Этот процесс называется оцифровкой изображения. Данные организованы в те же строки и столбцы, чтобы сохранить местоположение каждой фактической крошечной области изображения.
Каждое одно из этих дискретных числовых значений цветовых данных называется пикселем. Пиксель — это компьютерное слово, сформированное из PICture ELement, потому что пиксель — это наименьший элемент цифрового изображения. Пиксели — новая концепция, изначально загадочная для начинающих, но хорошая новость заключается в том, что концепция пикселей проста для понимания и использования (и это наша цель здесь).
Хотелось бы, чтобы были магические слова, которые могли бы легко убедить новичков в том, что абсолютная первая фундаментальная основа, которую они должны понять, состоит в том, что цифровые изображения состоят из пикселей, и поэтому цифровые изображения имеют размеры в пикселях (не дюймах, а вместо пикселей). Наш видеомонитор и принтер отображают эти пиксели. Это просто, как все работает, и вы не добьетесь большого прогресса, пока не примете, что цифровые изображения имеют размеры в пикселях.
Принятие этой концепции пикселей абсолютно необходимо для возможности использования цифровых изображений, поскольку пиксели — это все, что существует в цифровых изображениях.Это просто. Нам не нужно понимать большинство деталей о пикселях — только то, что они существуют. В вашей программе для редактирования фотографий увеличьте изображение до 500% на экране, и вы увидите пиксели. Принципиальная вещь, которую нужно понимать в цифровых изображениях, состоит в том, что они состоят из пикселей и имеют размеры в пикселях. Если мы не знаем размер нашего изображения (размер изображения составляет несколько пикселей в ширину и некоторое количество пикселей в высоту), то мы не знаем в первую очередь об использовании этого изображения.Размер изображения в пикселях — это самая важная вещь, которую нужно знать, а остальное должно быть почти очевидным.
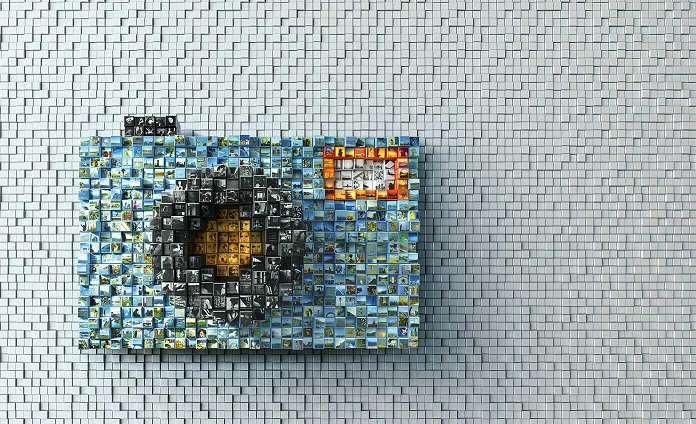
Это может помочь понять, что картина, построенная из цветных мозаичных фишек на стене или полу, является чем-то вроде концепции, состоящей из множества крошечных областей мозаики, каждая из которых представлена образцом одного цвета. С разумного расстояния просмотра мы не замечаем отдельных маленьких плиток, наш мозг просто видит общую картину, представленную ими. Концепция пикселей аналогична, за исключением того, что эти пиксели (оцифрованные значения цветовых образцов) чрезвычайно малы и выровнены в идеальные строки и столбцы из крошечных квадратов, чтобы составить общее прямоугольное изображение.Пиксель — это запомненное значение цвета каждого из этих образцов цвета, представляющих крошечные квадратные области. Размер изображения измеряется в пикселях, X столбцов в ширину и Y строк в высоту.
Когда все эти данные изображения (миллионы чисел, представляющих крошечные значения образцов цвета, каждое из которых называется пикселем) рекомбинируются и воспроизводятся в правильном порядке строк и столбцов на печатной бумаге или экране компьютера, наш человеческий мозг снова распознает исходное изображение. Сложная работа выполняется автоматически с помощью компьютера, и мы можем игнорировать большинство из них.Нам нужно знать, что 1) пиксели существуют, 2) цифровые изображения имеют размеры в пикселях и 3) как определить и предоставить достаточный размер в пикселях для нашей цели использования (следующие главы). Прежде всего это означает, что мы должны думать об этом изображении как о пикселях, просто потому, что это то, что оно есть, и как все работает.
![]()
Крошечное изображение слева — это ранний значок Ulead PhotoImpact, включая ярлык Windows
стрела. Иконки — это графические изображения размером 32х32 пикселя. Это изображение не было ни сфотографировано, ни отсканировано, оно было создано вручную в графической компьютерной программе.Но любое изображение состоит из пикселей, и я выбрал значок для примера, потому что это небольшое и управляемое изображение.
Если мы взорвет изображение значка в десятки раз больше, мы увидим
отдельные пиксели изображения.
![]()
Каждый маленький квадрат, который мы видим, представляет собой отдельный пиксель в исходном изображении. Пиксель — это компьютерный термин для «элемента изображения». В идеале каждый пиксель имеет только один цвет, а цвет — это деталь изображения (пиксель — это наименьший элемент детализации).Значки — это просто маленькие изображения низкого разрешения, обычно графические, а не фотографические, а значки часто состоят из 32 строк с 32 столбцами пикселей. В остальном значки такие же, как и любое другое изображение (созданное пикселями).
Я добавил несколько строк на изображении, чтобы лучше видеть строки и столбцы.
данных. Каждый квадрат в этой сетке является пикселем. Все изображения всегда
прямоугольный, независимо от того, были ли сделаны пиксели фона
прозрачный или нет (как здесь).
Сканер создает пиксели путем выборки цвета оригинала
фотография.Пиксель — это одно значение цвета, взятое из небольшой области
оригинал (скажем, 100 точек на дюйм или каждые 1/100 дюйма), чтобы создать цвет
образцы или пиксели. Эта область — это цвет. Размер (в дюймах) оригинальной фотографии
важно размер изображения, а также разрешение в dpi. 6-дюймовая фотография
при сканировании с разрешением 100 точек на дюйм будет получено 600 пикселей по всему
образ. Или один дюйм фотографии или пленки, отсканированных с разрешением 600 точек на дюйм
также создаст изображение размером 600 пикселей.
Цифровая камера создает пиксели путем выборки цвета изображения, проецируемого объективом на цифровой датчик.Опять же, пиксель — это один образец цвета, представляющий крошечную область изображения. Так воспроизводится картина. Значение dpi в камере пока не имеет значения, размер в дюймах, который мы можем напечатать, пока неизвестен.
Что такое пиксель?
В частности, номера. Концептуально, один цвет, представляющий крошечную область изображения. Пиксель цифрового цветного изображения — это просто числа, представляющие значение данных RGB (красный, зеленый, синий). Образец цвета каждого пикселя имеет три числовых компонента RGB (красный, зеленый, синий) для представления цвета этой крошечной области пикселя.Эти три компонента RGB представляют собой три 8-разрядных числа для каждого пикселя. Три 8-битных байта (один байт для каждого из RGB) называется 24-битным цветом. Каждый 8-битный компонент RGB может иметь 256 возможных значений в диапазоне от 0 до 255. Например, три значения, такие как (250, 165, 0), означающие (красный = 250, зеленый = 165, синий = 0) для обозначения одного оранжевого пикселя , Программы для редактирования фотографий имеют инструмент EyeDropper, который показывает 3 цветовых компонента RGB для любого пикселя изображения.
В двоичной системе base 2 8-битный байт может содержать один из 256
числовые значения в диапазоне от 0 до 255, потому что от 2 до 8 степени 256,
как видно в последовательности 2,4,8,16,32,64,128,256.Восьмым из них является 256.
Это та же концепция в базе 10, что 3 десятичные цифры могут хранить одну
из 1000 значений, от 0 до 999. От 10 до 3-й степени 1000, та же идея, что и
От 2 до 8 степени 256.
Да, верно, но единственный момент здесь — это то, что 255 является максимально возможным
число, которое может быть сохранено в 8-битном байте. Большие номера требуют нескольких
байты, например, два байта (16 бит) могут содержать до 256×256 = 65536 уникальных значений.
24-битные цветные изображения RGB используют 3 байта и могут иметь 256 оттенков красного,
256 оттенков зеленого и 256 оттенков синего.Это 256х256х256 = 16,7 млн.
возможные комбинации или цвета для 24-битных цветных изображений RGB. Пиксель RGB
значение данных показывает «сколько» красного, зеленого, синего и трех
цвета и уровни интенсивности будут объединены в этом пикселе изображения, при этом
расположение пикселей
Состав трех значений RGB создает окончательный цвет для этого
область одного пикселя. В системе RGB мы знаем, что красный и зеленый делают желтый. Так,
(255, 255, 0) означает красный и зеленый, каждый полностью насыщенный (255 такой же яркий
как 8 бит), без синего (ноль), с результирующим цветом
Желтый.Данные штрихового рисунка
хранится упакованный 8 бит в один 8-битный байт.
Что в файле изображения?
Эти цифры. Файл изображения содержит три значения цвета для
каждый пиксель RGB, или местоположение, в сетке изображения строк и столбцов.
Данные также организованы в файл в виде строк и столбцов. Форматы файлов
изменяются, но начало файла содержит числа, указывающие
количество строк и столбцов (размер изображения, например, 800×600 пикселей)
и это сопровождается огромными строками данных, представляющих цвет RGB
каждого пикселя.Затем программа просмотра знает, сколько строк и
столбцы, и, следовательно, как отделить и организовать следующий RGB
значения пикселей соответственно в строки и столбцы.
Каждое местоположение в одной из строк и в одном из столбцов является образцом цвета,
который называется пикселем.
Если размер изображения скажем 1000×750 пикселей ( записывается как ширина х высота
Convention), то будет 1000 столбцов и 750 строк данных
значения, или 1000×750 = всего 750 000 пикселей. Для 24-битного цвета, каждый
Данные пикселя содержат три 8-битных значения RGB-байта, или 750 000 x 3 =
2,250,000 байт.Каждый пиксель имеет одинаковый размер, потому что пиксель просто
цвет области между линиями сетки. Эта область будет окрашена
на одно соответствующее значение данных RGB. Большие области одного цвета
просто много одинаковых пикселей, в том числе пустой фон
(например, синее небо внизу), что также намного больше пикселей. Данные изображения
это просто серия числовых значений цвета RGB в сетке строк и
колонны.
Само изображение — абстрактная вещь. Когда мы отображаем эти данные цвета
на экране, то наш человеческий мозг делает из него изображение из
появление всех этих значений данных RGB.
Иконами обычно являются «графические» изображения, построенные из дискретных пикселей, вместо
иметь непрерывные тона, такие как фотографии. Какой-то художник-график
очень аккуратно работал над предыдущим значком, пиксель за пикселем, один пиксель при
время. Но фотография более смешанная, и смежные пиксели часто имеют
похожие цвета (так называемый непрерывный тон). Голубое небо много слегка
разные цвета синего, мы можем видеть это здесь. В графическом изображении
небо будет ровно одного цвета с синим. И конечно же, отсканированные
фотографии обычно намного больше, чем 32×32 пикселей.

Давайте поговорим о реальных фотографических изображениях (что точно так же).
Центр воздушного шара был увеличен ниже, чтобы показать, что фотографические изображения также состоят из пикселей в том же
Кстати, как графический значок. Увеличенное увеличение сверх того, что делает пиксели видимыми, не может показать какую-либо увеличенную детализацию. Это только сделает
пиксели появляются больше.

В любом цифровом изображении, независимо от того, насколько оно четкое и четкое, увеличьте его примерно в 10 раз, и вы получите только пиксели
видимый.Каждый пиксель — это просто одно числовое значение цвета RGB в файле изображения, которое выбирается сканером или цифровой камерой.
Как мы используем эти пиксели?
Это действительно простая концепция, но, к сожалению, новички часто неохотно признают существование этих загадочных пикселей. И затем (как бы это ни было на самом деле) цифровые изображения остаются для них загадочными до тех пор, пока они (надеюсь, рано) не решат на самом деле считать, что, возможно, цифровые изображения состоят из пикселей и фактически имеют размеры в пикселях.Это тот день, когда загорается лампочка, и после этого она становится почти очевидной.
Размер изображения в пикселях определяет, что мы можем сделать с этим изображением — как его можно использовать и соответствует ли он размеру для предполагаемого использования. Существует два основных применения, которые охватывают почти каждое приложение: печать изображения на бумаге (печать фотографии или книги, и т. Д.) Или отображение изображения на видеоэкране (снимки или веб-страницы и т. Д.). Эти две ситуации довольно разные с разными проблемами.Но так или иначе, мы должны создать размер изображения (размерность в пикселях), чтобы он соответствовал тому, как мы его будем использовать. В следующих разделах будут подробно рассмотрены детали этих двух применений.
Но сначала самым кратким способом — если мы показываем цифровое изображение на видеоэкране размером, скажем, 1024×768 пикселей, то наверняка нам не нужно изображение большего размера, чем этот видеоэкран (1024×768 пикселей. Видеоэкраны имеют размеры в пиксели и изображения имеют размеры в пикселях. Дюймы не имеют никакого значения на видеоэкране.Глава 5 посвящена использованию изображений на видеоэкране.
Или для другого использования, когда мы печатаем цифровые изображения на бумаге, бумага имеет размеры в дюймах, но цифровые изображения имеют размеры в пикселях. Мы печатаем изображение на бумаге с некоторым разрешением печати, которое указывается в пикселях на дюйм (ppi), то есть просто на расстоянии пикселей на бумаге. Размер изображения в пикселях определяет размер, который мы можем напечатать в дюймах на бумаге. Например, если мы печатаем 1800 пикселей шириной при 300 ppi, то эти 1800 пикселей будут покрывать 6 дюймов бумаги, просто потому что 1800 пикселей / 300 ppi = 6 дюймов.Вот как это работает, но главы 6 и 7 будут подробно изложены.
Цифровые изображения с камеры и изображения со сканера во всех отношениях одинаковы с отображением или печатью изображения. Оба изображения имеют размеры в пикселях. Одно из отличий при создании заключается в том, что размер изображения камеры создается с помощью фиксированного размера микросхемы датчика, например, 3-мегапиксельная ПЗС-матрица создает размер около 2048×1536 пикселей (см. Стр. 87). Изображение с камеры имеет такой же размер (в пикселях), но меню камеры также предлагает пару других меньших размеров изображения, например половину этих размеров.
scantips.com
Об авторе
Scripture-muller, размышление-джоттер, код-манипулятор и фульминатор-магнит. Автор книги «Хребет Писания».
Больше о
D Bnonn
Tennant
…
Обратите внимание, что в этой статье использовался другой макет, который терялся в пространстве при переносе контента на новые серверы. 

Я знаю, о чем вы думаете. «Он только что сказал 16 пикселей? Для основного текста? Противно большой! 12 пикселей идеально подходит для большинства сайтов.«
Я хочу убедить вас в обратном».
Как эксперт «Юзабилити» Оливер Райхенштейн говорит в «100% Easy-2-Read Standard»:
[16 пикселей] невелик. Это браузеры размера текста, отображаемые по умолчанию. Это браузер с размером текста, который должен был отображаться … Сначала он выглядит большим, но как только вы его используете, вы быстро поймете, почему все производители браузеров выбрали его в качестве размера текста по умолчанию.
В этой статье я объясню, почему обычно должно быть 16 пикселей. минимальный размер для основного текста в современном веб-дизайне.Если я не передумаю, возможно, в конце вы можете внести свой вклад и сообщить мне, почему.
Вы видите, что в большинстве случаев, если вы создаете веб-сайты с размером шрифта от 10 до 15 пикселей, вы платите ваши клиенты деньги. И я хочу доказать это.
Подробнее о SmashingMag:
Readership = Доход
Если вы создаете веб-сайт для кого-то — даже для себя — скорее всего, его цель — заработать деньги.
Возможно, это продавать продукт напрямую или предлагать услугу, или просто для генерации лидов.В любом случае, это бизнес-актив, и в конечном итоге он должен приносить отдачу от инвестиций. Он должен соответствовать цели получения дохода.
Так что каждый элемент должен быть разработан для достижения этой цели. Включая копию. Es особенно копия — потому что копия это то, что убеждает посетителей делать то, что вы хотите, чтобы они делали на веб-сайте.
Подумайте об этом. Если вы не объясните, что люди должны делать или почему они должны это делать, то они, конечно, этого не сделают. И единственный способ сказать им — с текстом.А текст означает чтение.
. Важные факты о чтении
. Существуют некоторые конкретные выводы, которые имеют решающее значение для таких проблем, как читаемость, читаемость и понимание, что на самом деле является основной копией. Если люди не читают его или не могут его прочитать или понять, то какой смысл иметь его?
- В возрасте 40 лет только половина света проходит через сетчатку, как это было в 20 лет. -летних, это всего лишь 20% .
- Почти 9% американцев с нарушениями зрения, то есть их зрение не может быть полностью исправлено с помощью линз.
- Расстояние, на котором мы можем читать буквы, является общей мерой разборчивости и скорости чтения. Чем больше расстояние, тем выше общая читаемость и понимание. Самый большой фактор, определяющий, насколько далеко может увеличиться это расстояние, — это размер шрифта. В последнее время видели какие-нибудь рекламные щиты?
- . Большинство людей, сидя удобно, находятся на расстоянии от 20 до 23 дюймов от экранов своих компьютеров. На самом деле, 28 дюймов — это рекомендуемое расстояние, потому что именно там, где градиент достаточно низок, чтобы избежать усталости глаз.(Большой предварительный просмотр) Текст размером
16 пикселей, отображаемый на экране размером 15,4 дюйма, рядом с 12-точечным текстом, напечатанным на бумаге. (Большой предварительный просмотр)
- В опросе о проблемах веб-дизайна, проведенном в 2005 году, плохие шрифты получили почти в два раза больше голосов, чем следующий претендент, при этом две трети избирателей жаловались на малый размер шрифта. Если вы думаете, что ситуация улучшилась с тех пор, подумайте еще раз. Я случайно выбрал несколько новых дизайнов блогов на SiteInspire и обнаружил, что средний размер шрифта для основного текста составлял всего 12 пикселей.Некоторые проекты даже использовали крошечные 10 пикселей. И ни один не был над слабым соусом 14 пикселей. Точно так же, если вы случайным образом выберете предложения по популярным Elegant Themes и ThemeForest, вы обнаружите, что каждая отдельная тема устанавливает основной контент всего в 12 или 13 пикселей.
Fact: большинство веб-пользователей ненавидят «нормальный» размер шрифта
. Позвольте мне спросить: сколько читателей вашего клиента около 40? Потому что им приходится работать вдвое тяжелее, чем 20-летним. Если им ближе 60, им приходится работать в четыре раза больше.
Почти у 1 из 10 ваших читателей тоже проблемы с глазами. Остальным, кто этого не делает, большинству все равно придется напрягаться, чтобы прочитать текст размером менее 16 пикселей, даже если они не замечают, что делают это. (Как часто вы обнаруживаете, что суетитесь над экраном?) И это, если они наклоняются близко, что, скорее всего, покажется им неуклюжим и неэргономичным. Их естественное положение сидя будет по крайней мере на расстоянии вытянутой руки от экрана!
Короче говоря, для обычного веб-пользователя чтение большинства веб-сайтов мало чем отличается от прохождения глазного экзамена.
Чем сложнее читать ваш текст, тем меньше его прочитают — и тем меньше будет прочитано is. 10 пикселей по сути бессмысленно. 12 пикселей все еще слишком мало для большинства читателей. Даже 15 пикселей отключат посетителей, которые могли бы конвертировать в противном случае. .
«Но пользователи могут изменять масштаб»
Если вы правильно его кодируете, люди с проблемами зрения всегда могут использовать клавиши «+» и «+» для увеличения текста.
Так говорил один веб-дизайнер в обсуждении, которое у меня было по этому вопросу.
Не так. Пользователи, которым больше всего нужно изменить свои настройки, обычно не знают как. И пользователи, которые … ну, они, вероятно, просто пойдут по более легкому пути, нажав кнопку «Назад». Само собой разумеется, что мы не должны брать деньги наших клиентов, а затем разрабатывать веб-сайты для них, которые сделают их посетителей неудобными. Наши личные вкусы не более важны, чем лучшие практики в юзабилити.
Веб-дизайн — это не то, что нравится дизайнерам.Речь идет о том, чего хотят пользователи, и о том, что лучше всего достигнет целей нашего клиента.
Если цель веб-сайта клиента состоит в достижении некоторой цели получения дохода, то наша роль как дизайнеров состоит в том, чтобы придумать что-то для достижения этой цели максимально эффективно. Выбор размера шрифта, который, как мы знаем, большинству пользователей будет трудно читать, — это размер шрифта, который уменьшит читаемость, размер шрифта, который в конечном итоге будет стоить конверсий, не является хорошим выбором. читаемость и стоимость, потому что вы должны платить за каждый миллиметр, который вы используете.В Интернете вы ничего не платите за использование большего количества места — при условии, что читатели найдут вашу копию убедительной, конечно. Вы платите do за то, что читатели находят вашу убедительную копию настолько трудной для чтения, что они щелкают, а не конвертируют. Не Big
Наши вкусы и эстетические предпочтения, так как дизайнеры гораздо более податливы, чем мы думаем. То, что «хорошо выглядит» для нас, во многом является результатом того, что мы видели, как делают другие дизайнеры, и чего мы ожидали.
К сожалению, большинство веб-сайтов, которые мы видели, упакованы крошечными копиями, потому что когда-то экраны были крошечными, и поэтому дизайнеры сопоставляли их с крошечным текстом — но никто не вышел из привычки.
Эта статья написана в TeX Gyre Схола на 19 пикселей. Я выбрал этот размер, потому что мне показалось, что 16–18 пикселей слишком малы: я удобно откинулся на спинку стула в 28 дюймах от экрана и обнаружил, что щурюсь, чтобы увидеть его. Если бы я использовал Georgia или Verdana, 16 пикселей, вероятно, было бы неплохо: они были разработаны с большей высотой x и поэтому лучше отображались на экране.
www.smashingmagazine.com
Что такое пиксель? Что такое DPI? ( точек на дюйм )Вы можете подумать, что не знаете, что такое пиксель, но, Эта же концепция распространяется на многие другие цифровые продукты. Пиксель используется для описания Пиксель указывает только точку на сетке, а не ее размер. Вместо пикселей Для принтеров и сканеров отдельные точки цвета часто называют Сканер
| |||||||
